开始一步一步学习Message App Extension
可以支持发送的类型
- 文本
- 贴纸(表情包)
- 视频文件
- 交互式的消息
扩展支持两种类型
- 贴纸(表情包)
- iMessage的app
这两种类型可以通过独立的应用和扩展创建。
1. 贴纸(表情包)
满足的条件类型
- 必须是PNG APNG GIF JPEG的一种
- 文件大小小于500KB
- 图片的尺寸应该大于100px x 100px 小于206px x 206px
支持允许使用@3x的图片 300px x 300px 到 618px x 618px 系统会自动生成@2x,@1x的图片
消息支持三种贴纸大小
- 小图 100px x 100px @3x(300px x 300px)
- 中等 136px x 136px @3x(408px x 408px)
- 大图 206px x 206px @3x(618px x 618px)
创建贴纸类型
系统要求
- mac10.10.4之后
- Motion5.2.3之后 -> 下载地址
创建Motion的工程
下载模板工程
-
启动Motion软件
-
创建新的Motion工程 File->New
-
选择Motion Project
-
在右边可选项
- Preset->Custom
- Field Order -> None
- Aspect Ratio -> Square
- Duration->2 seconds
- 输入合适的图片尺寸
点击右下角打开
Size Frame Dimensions 小图 300x300 中图 408x408 大图 618x618
添加图片
- 单击左边File选项
- 选择剪辑 图形 图像 序列选择导入
- 导入之后 你可以选择内置的动画效果
添加行为
- 选择左上角Library的选项
- 选择Behaviors category选择可用的分类
- 点击基本的动作选择放大和缩小
- 拖动行为到对象层应用
添加文本
- 在ToolBar 选择Text工具或者按下T快捷键
- 选择Canvas
- 输入你的文本按下Escape
- 点击Text的Inspector标签 选择字体类型 大小 对其方式 其他
导出贴纸
- 选择Share->Export Image Sequence
- 点击Export选择PNG图片
- 点击Duration菜单选择整个工程
- 点击下一步 会保存在你的驱动器。
iMessage Apps
- 在用户插入一个Message App可以参考
MSMessageAppViewController - 创建一个自定义或者动态的贴纸浏览框可以参考
MSStickerBrowserViewController - 插入文本 贴纸 视频文件到Message App 输入框查看
MSConversation - 创建带有特定的应用数据交互的消息 查看
MSMessage - 更新交互式信息(例如,创建游戏或应用程序协作 查看
MSSession
MSMessageAppViewController
@property(nonatomic, strong, readonly) MSConversation *activeConversation;
获取当前聊天的对象
- 发送简单的文本
[self.activeConversation insertText:@"Text Message" completionHandler:nil];
此方法异步执行
- 发送消息对象
必须设置URL属性和Layout属性
@property (nonatomic, copy, nullable) NSURL *URL;
使用NSURLComponents创建生成URL属性
@property(nonatomic, copy) MSMessageLayout *layout;
使用MSMessageTemplateLayout创建生成layout属性
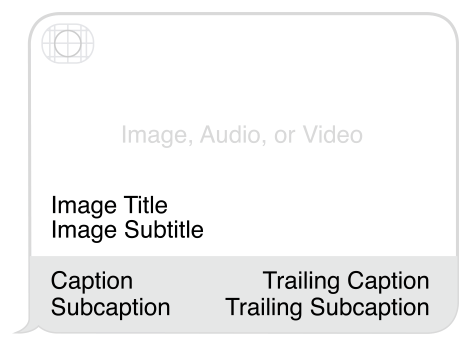
MSMessageTemplateLayout
下面是这个layout的界面模板

怎么使用模板?
- 实例化一个
MSMessageTemplatelayout的对象 - 设置属性 根据布局的需要设置不同的类型
- 把创建的
MSMessageTemplateLayout的对象赋值给MSMessage的layout的属性 - 不允许继承
MSMessageTemplateLayout类
1 发送简单的图片
MSMessageTemplateLayout *layout = [[MSMessageTemplateLayout alloc]init];
UIImage *image = [UIImage imageNamed:@"gb_simple_icon"];
layout.image = image;
2 发送文本和图片
在上面的代码上面添加
layout.imageTitle = @"Image Title";
3 发送文本图片 图片副标题
layout.imageSubtitle = @"Image SubTitle"
这样我们根据MSMessageTemplateLayout类里面的属性控制模板的内容现在,大家可以自行设置查看样式
发送图片
图片一定要满足下面
- 图片在工程里面
- 图片类型为 GIF PNG JPG JPEG任一
- 图片大小不大于500KB
- 图片尺寸在300px x 300px - 618px x 618px
NSURL *url = [NSURL fileURLWithPath:[[NSBundle mainBundle] pathForResource:@"eat" ofType:@"gif"]];
MSSticker *sticker = [[MSSticker alloc] initWithContentsOfFileURL:url localizedDescription:@"Localized" error:nil];
[self.activeConversation insertSticker:sticker completionHandler:nil];
发送视频
视频也要保存在工程里面
NSURL *url = [NSURL fileURLWithPath:[[NSBundle mainBundle] pathForResource:@"video" ofType:@"mov"]];
[self.activeConversation insertAttachment:url withAlternateFilename:nil completionHandler:nil];
设置样式
MSMessagesAppPresentationStyleCompact
设置界面大小和键盘大小一致
MSMessagesAppPresentationStyleExpanded
设置界面的大小和iMessage的界面大小
